ゲームUIの演出のコツを解説するブログ「ゲームUI演出」の記事「UIの細かい動きについて」がSNSで話題になっている。
UIの動きについての考えを記事にしました。
— たかゆ@UI演出デザイナー (@takayuP4) March 8, 2020
最適な動きを見つけてゲームへ落とし込んで、そのルールをちゃんと後に伝えるように資料を残さないと、無法地帯になる。
▼ゲームUI演出
UIの細かい動きをについてhttps://t.co/pbFFpRCR5u pic.twitter.com/Je3mdNgFUQ
このブログの作者は、ソーシャルゲーム会社でUIアニメーションや、演出、エフェクトを担当している、たかゆ氏。自身の技術向上と同業者のためにブログを開設したという。
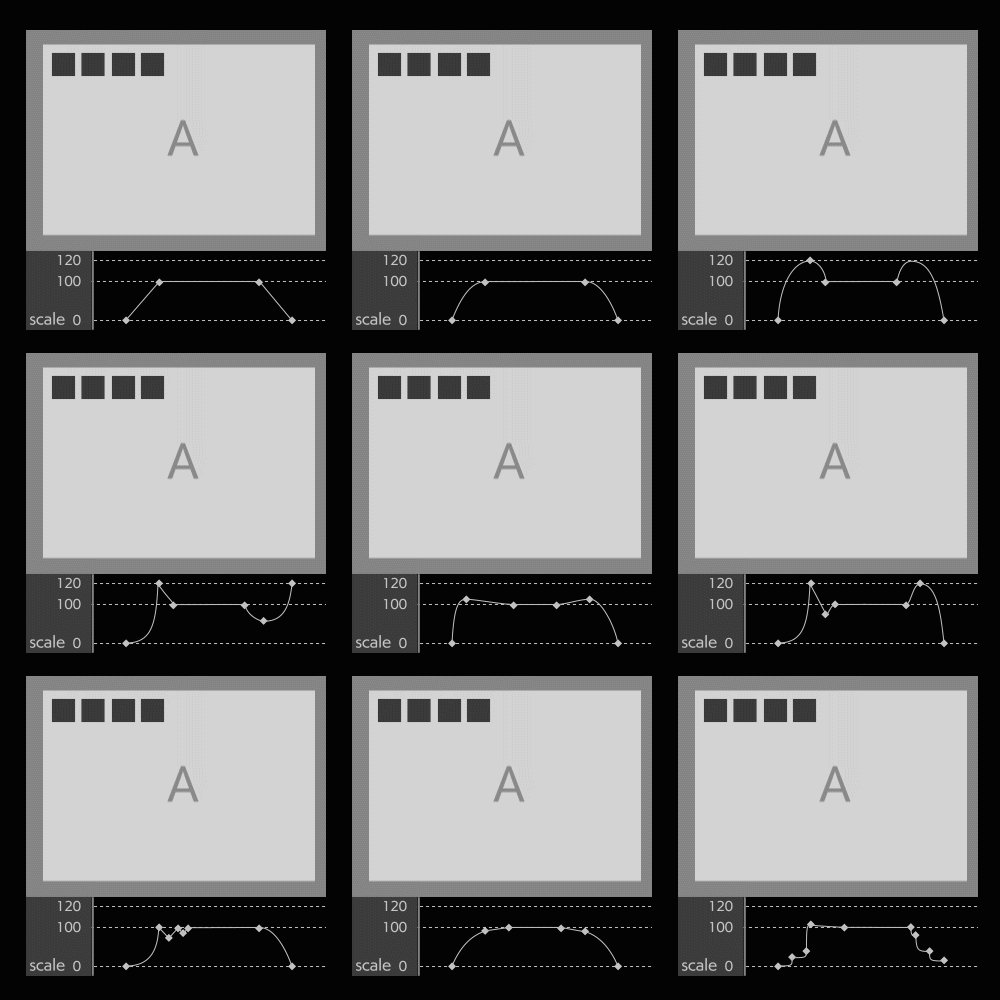
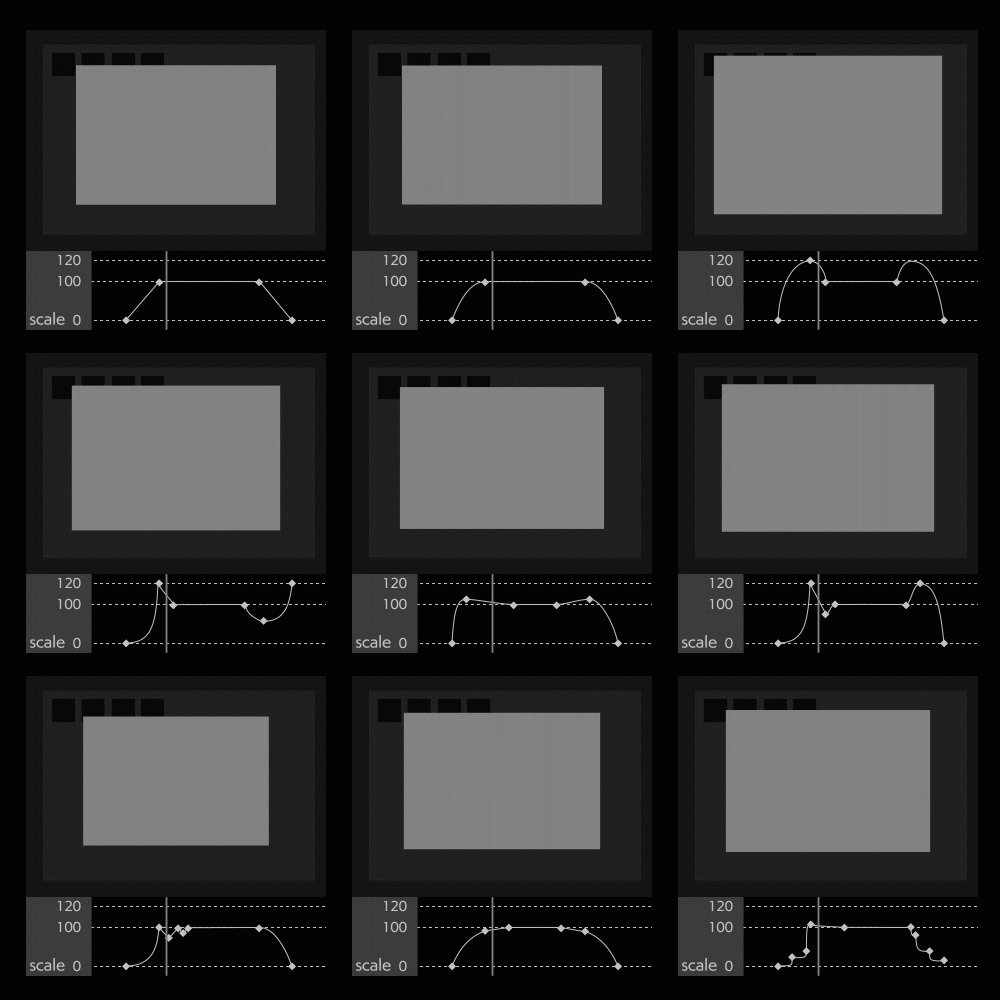
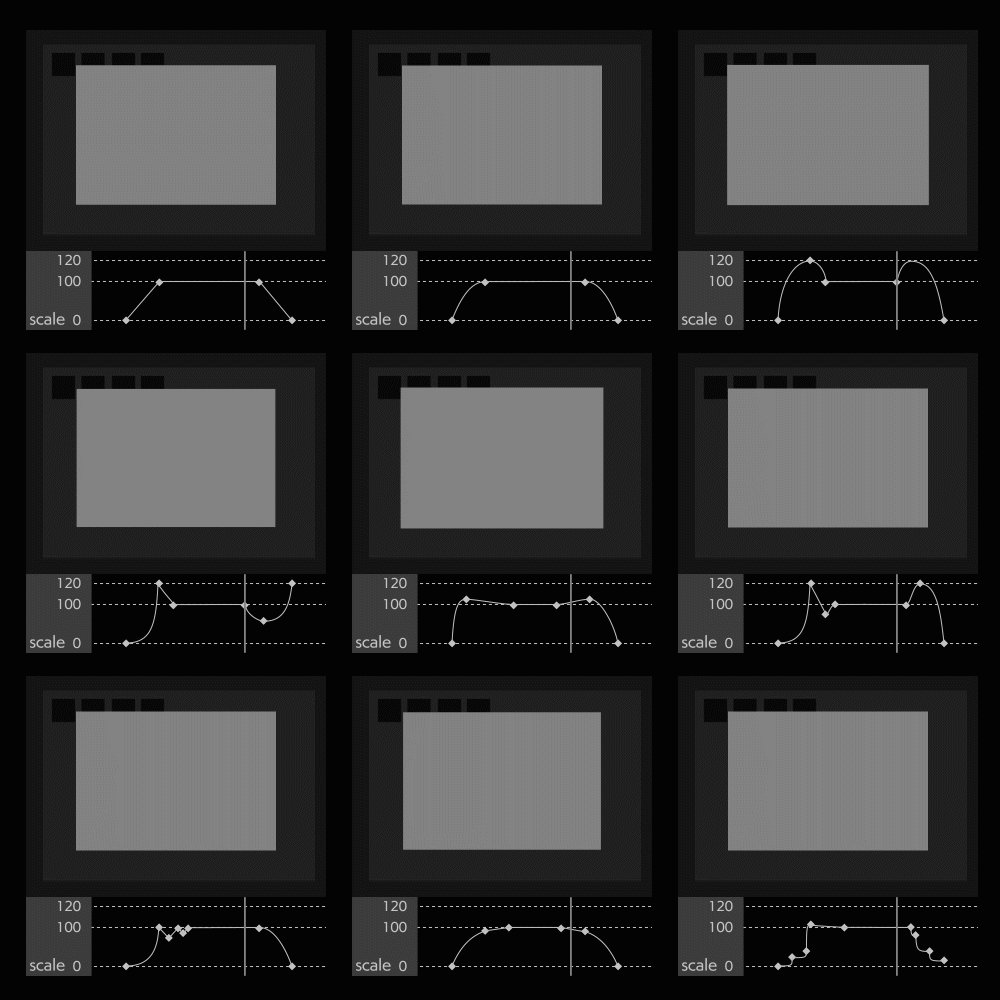
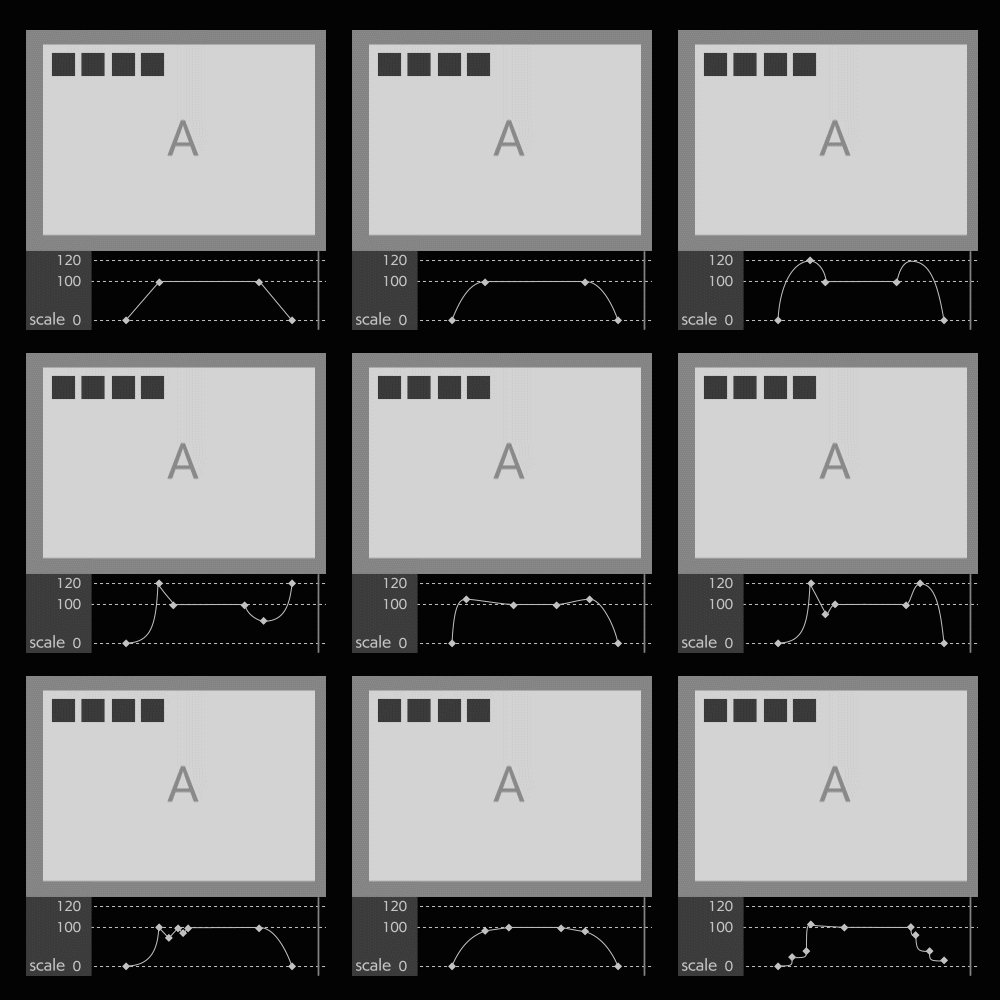
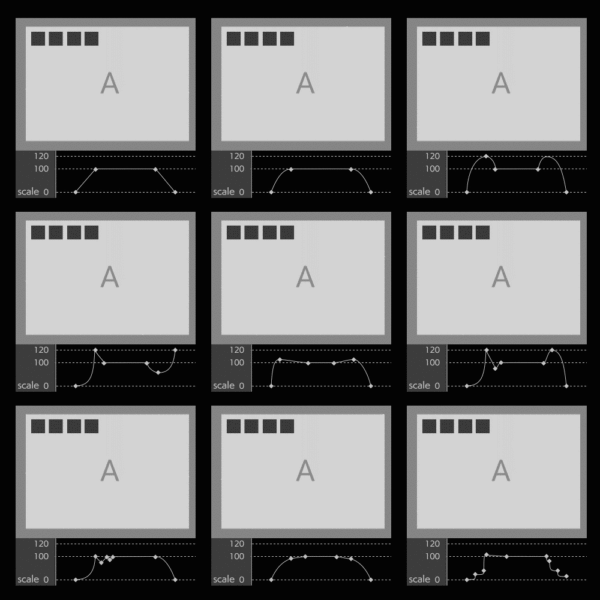
話題の記事「UIの細かい動きについて」では、「イージング」と呼ばれるUIの細かい緩急のアニメーションを解説。まずイージングなしの等速での状態と、イージングありの緩急をつけたバージョンを比較。等速だと硬い印象だが、緩急をつけると柔らかい印象をつけることができる。
 |
またイージングといっても、さまざまな緩急のつけ方があり、より硬く印象をつけることもできれば、人間的な動きや極端にキレのある動きをつけることもできる。こういった動きはゲームの世界観や用途に合わせて使っていくのだという。単純にゲームUIといっても、とても奥深く、考え抜かれていることがわかる。
ブログでは、この他にも、タップにエフェクトが必要か不要か、ローディング画面はどうあるべきか、長押しの演出なども解説。ゲームに限らず、さまざまなアプリに応用できる知見がまとめられている。
長押しした時の演出について記事を書きました。
— たかゆ@UI演出デザイナー (@takayuP4) March 2, 2020
長押し演出が少ないのは何故だろう。
▼ゲームUI演出
長押しにも演出をhttps://t.co/nJ5W9k0gBb pic.twitter.com/jy3RkboH1R
実はこのブログ、今年2月にも話題になったとがある。そのときはUIに特化する形で、既存のゲームのGIFや動画を載せていたが、Twitterであまりにも注目を浴びたため、たかゆ氏が所属しているゲーム会社の法務部からブログ停止の相談を受けることに。
こうしてたかゆ氏はブログの画像を一斉に削除した。しかしそこから心機一転、オリジナルのGIFアニメーションを作って、文章で詳細に解説するという今のブログの形となった。以前に比べたら、非常にひとつひとつの記事が労力のかかるものとなったが、その分、法的な問題はクリアし、さらに詳細にパワーアップして帰ってきたといえるだろう。
「同業者の方の参考になるサイトNo.1」を目指しているとのことなので、UIアニメーションデザイナーやアプリケーションを開発している人、またはそれらの制作を志望している人は、たかゆ氏のフォローしてみてはいかがだろうか。
ライター/福山幸司