8月23日から25日にかけて、ゲーム開発者向けカンファレンス「CEDEC」が今年も開催された。本記事ではイベント初日に実施されたセッション「【ポケットモンスター スカーレット・バイオレット】 パルデア地方を描き出す――見た目の仕組みを徹底解説!」のレポートをお届けする。
2022年に発売されたシリーズ最新作『ポケットモンスター スカーレット・バイオレット』(以下、ポケモンSV)と言えば、シリーズ初のオープンワールド形式の作品として話題を呼んだ作品だ。
オープンワールド形式を採用することでストーリーパートにおいてフリーロールに進行できたり、従来のシリーズ作における「ひでんわざ」がライド技として自由度の高いアクションに進化したりとゲームプレイは大きな変化を迎えた。
いっぽうで、「パルデア地方」を舞台に「ポケモン」たちが生きている様をさまざまなロケーションや視点から観察し、出会い、戦うことが出来る点も大きな変更点である。
主人公として乗ることができる「ミライドン」「コライドン」に巨大で強力な「ヌシポケモン」、そしてピクニックなどで戯れることができる様々なポケモンたち。かれらのクールでキュートな姿に夢中になったトレーナーの数は計り知れない。
本セッションでは、生き生きとしたポケモンや個性豊かなキャラクター、そして彼らが生きる「パルデア地方」のビジュアルを「どのようなプロセスで実現しているのか」が徹底的に解説された。
それでは『ポケモンSV』のグラフィック表現の裏側を覗いてみよう。
『ポケモン』らしさと「リアリティ」の両立を目指した『ポケモンSV』
本セッションの具体的な内容は、ルックコンセプトや新システムに纏わる視覚表現を実現する描画機能およびワークフローの整備に関する解説だ。
『ポケモンSV』のルックコンセプトは『ポケットモンスター』シリーズの作品であること、前作『ポケットモンスター ソード・シールド』、スピンオフ作品『ポケモンレジェンズ アルセウス』とも異なるビジュアルであること、そして「十分に魅力的であること」の3点に基づいて実現されている。
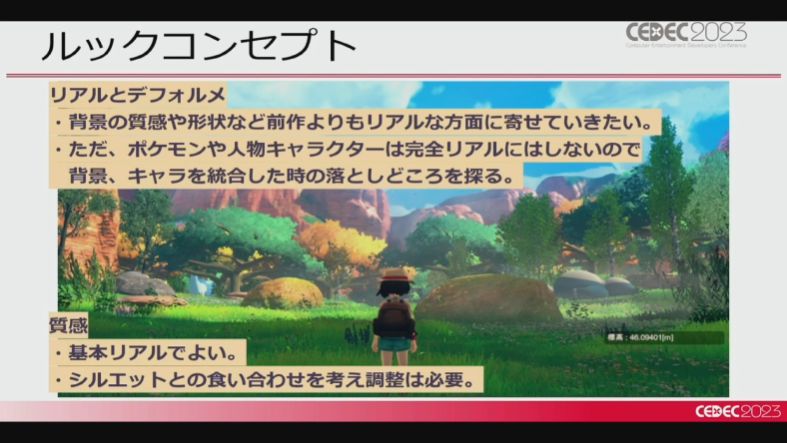
キーワードは「リアルとデフォルメ」というもので、『ポケモンレジェンズ アルセウス』以上にリアル調の背景を目指し、いっぽうでポケモンや人物キャラクターは従来のスタイルをベースにしたデフォルメ表現も行う。
このふたつの表現を併用し、双方が共存できる落としどころを探って制作が進められたという。
また、質感においては基本リアル調で描写し、各々のシルエットに応じて適宜調整を施すという提案のもと制作が開始された。
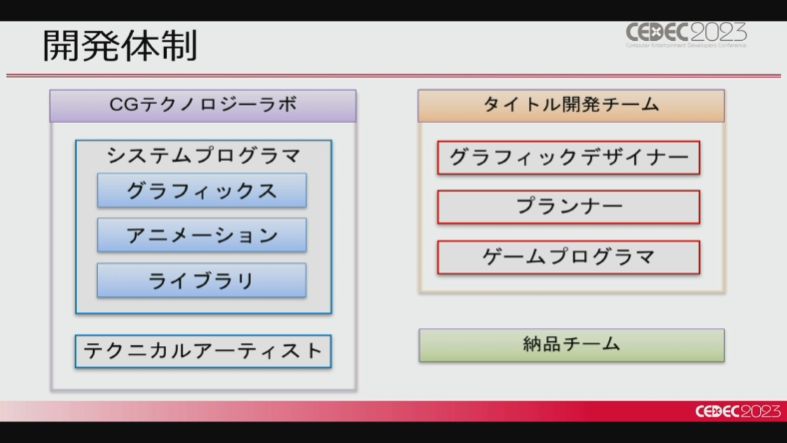
なお、ビジュアルに携わる開発チームは下記画像のとおりとなっており、本セッションでプレゼンを行った株式会社ゲームフリークの前澤圭一氏はCGテクノロジーラボのディレクターである。
ルックコンセプトに基づいた基本表現の紹介
初めに、本作における基本表現が紹介された。
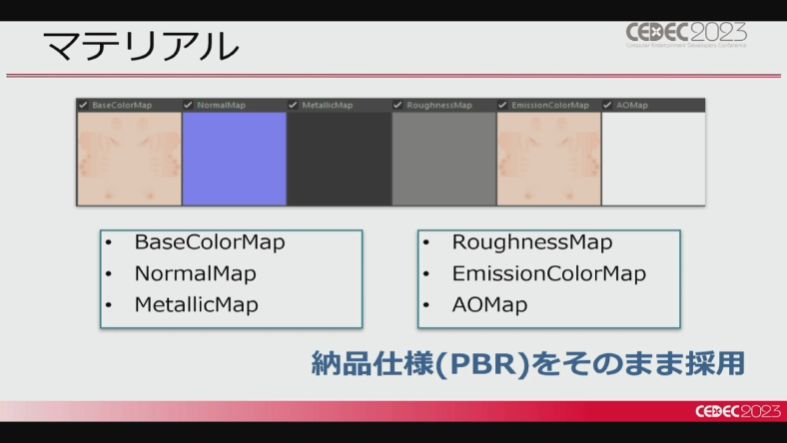
まず、マテリアルに関しては「基本リアル調」であることから、ポケモンのモデルを社内外で使用しているPBR【※】のマテリアルの納品仕様をそのまま使用している。
ちなみに下記画像における矩形の画像群はそれぞれのテクスチャが各モデルの表面における色や凹凸、表面の粗さなどを設定する役割を担うものである。
※PBR
「Physical Based Rendering」の略で、光の反射や屈折などを物理ベースで計算しレンダリングする手法。PBRマテリアルとは前述の演算方法の為に用意するマテリアルデータを示す。
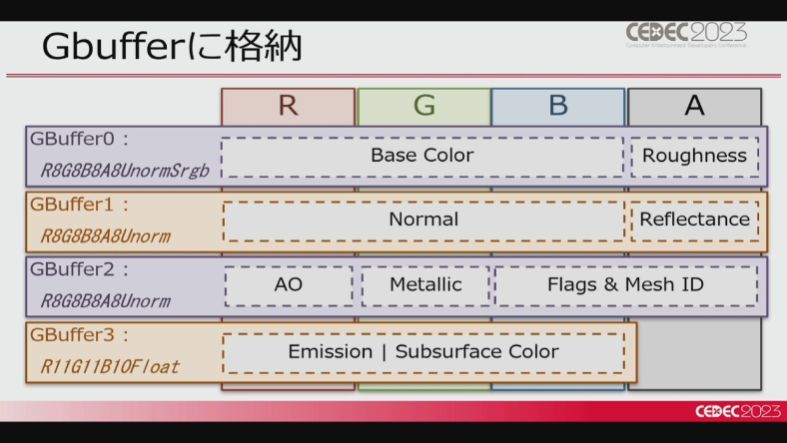
レンダリングの際にはマテリアルの情報に基づきGbufferと呼ばれる中間値格納バッファに情報を格納するが、ここにおいてはマテリアルが持つ色彩や粗さ、凹凸、光の反射光といった情報が4つのバッファにRGBAの情報として格納される。
下記画像のように4つGbufferに情報を区分しているという。
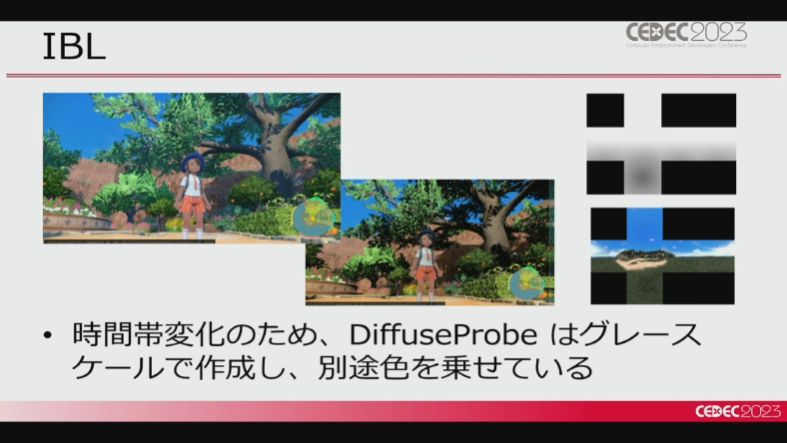
また、ライティングに関して使用可能としたライトは太陽光などを再現するディレクショナルライト、ポイントライトとスポットライトのほか写真や画像を光源として扱うIBL(イメージベースドライティング)を使用している。
これらを用いてライティングする際には基本的に鏡面反射BDRFをGGX、拡散反射BDRFをLambartに設定、半透明なモデルに関してはフォワードレンダリングを採用している。
ポケモンや部位ごとにこだわった質感の表現
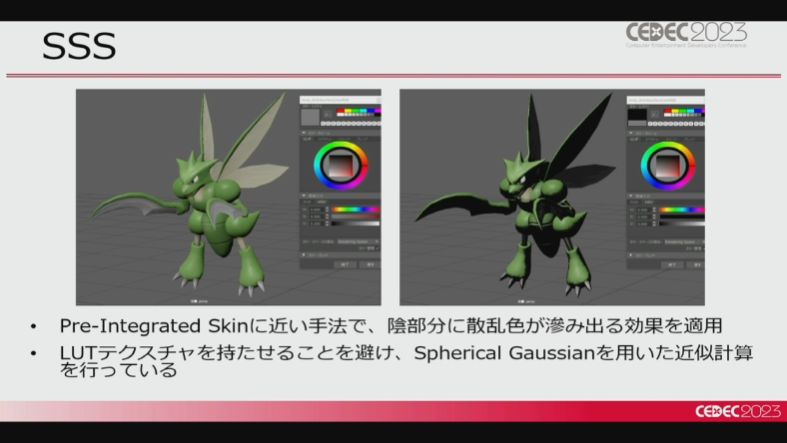
部分的に使用する表現としては、光が表面から入射し、物体の内部で拡散する生物の皮膚や大理石といった物質に使用するサブサーフェス・スキャタリングをポケモンの肌などに使用しており、影の部分に光がにじみ出るように設定されている。
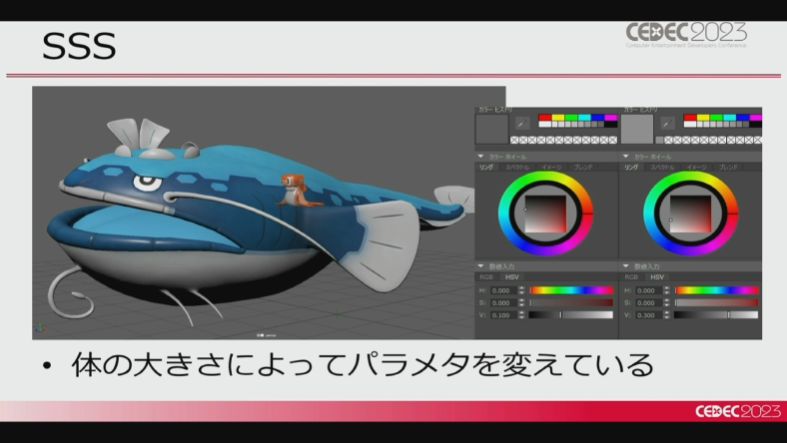
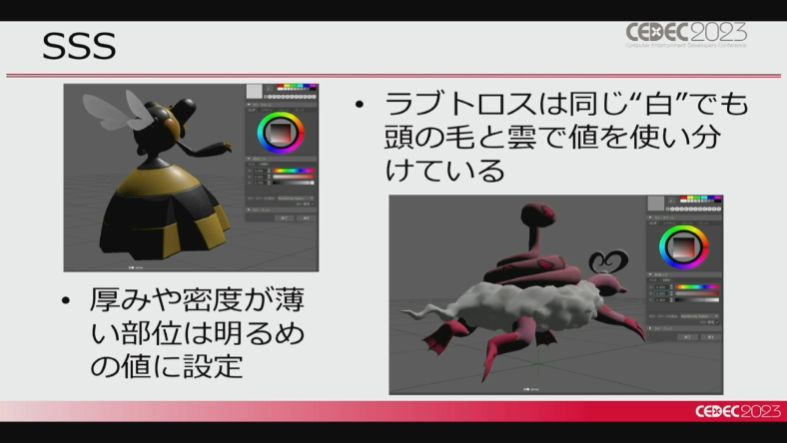
さらに、ポケモンが大きければ影が濃くなり、小さなものは影が淡くなるためパラメータを変更したり、厚みや密度が薄い部分は明るい値に設定したりといったパラメータの調整が実施され、自然な量感を生み出している。
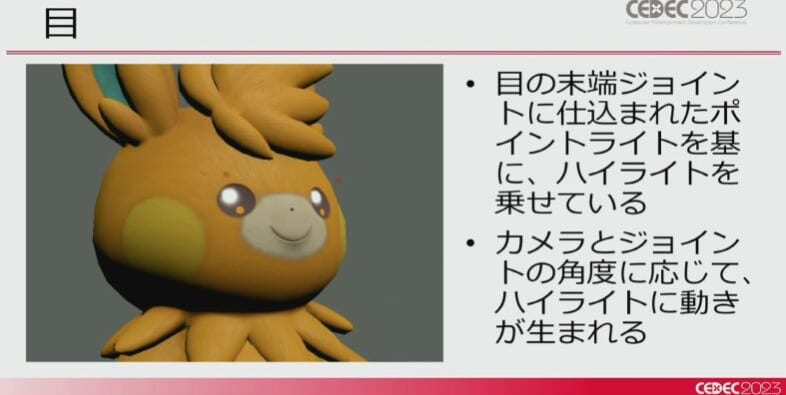
また、リアル調の世界と質感のなかでも愛らしいポケモンの「目」に関しては、目の末端のジョイントにポイントライトを仕込んでいる。これにより、カメラとキャラクターを動かすジョイントの角度に応じてハイライトが動く仕様となっている。
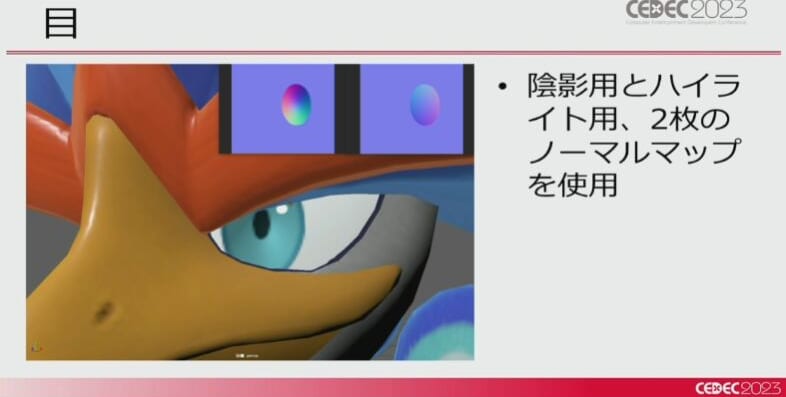
また、瞳の陰影とハイライトのそれぞれに2枚のノーマルマップが使用されており、瞳の立体感も表現。作中では昼夜が変化し、ロケーションごとに異なるライティング環境となるが、どの環境においてもハイライトが乗る設計になっているそうだ。
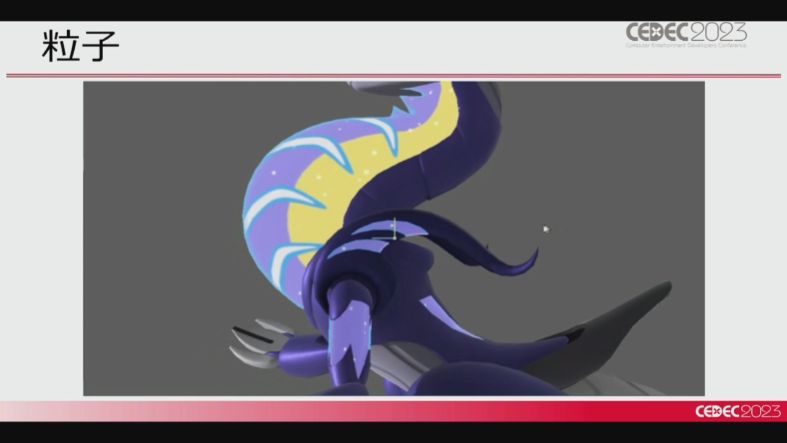
『ポケモンSV』といえば未来的な、あるいは古代の生物をモチーフにしたパラドックスポケモンが印象的だが、なかでも『バイオレット』に登場する一部のパラドックスポケモンにおいては「粒子」のような表現が行われている。
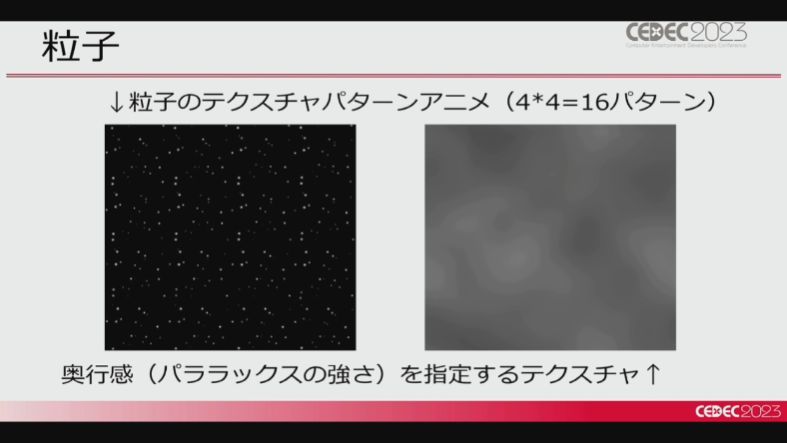
ミライドンの体内で煌めく「粒子」などは粒子のテクスチャパターンアニメと、奥行き感を生むパララックスマップで視差を作り、立体的な粒子を描いているという。
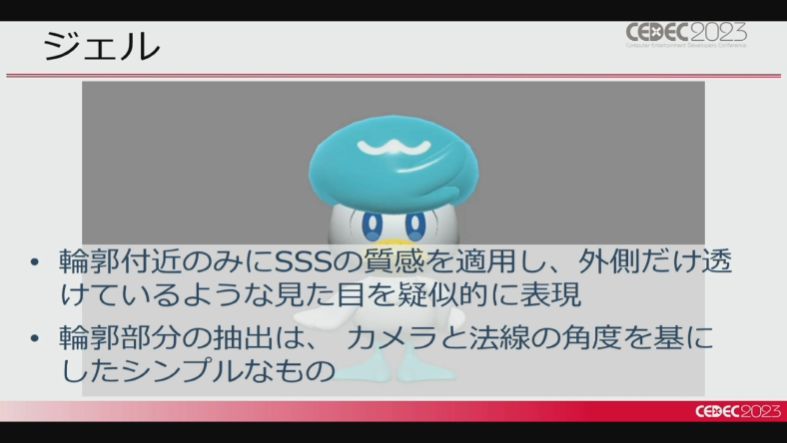
次に、クワッスの頭部といったゼリー状のパーツは輪郭付近にサブサーフェス・スキャタリングの質感を適用し、外側のみが空けているような見た目を疑似表現したという。輪郭部分の抽出はカメラとモデルの法線の角度を基にしたシンプルな仕組みで実現している。
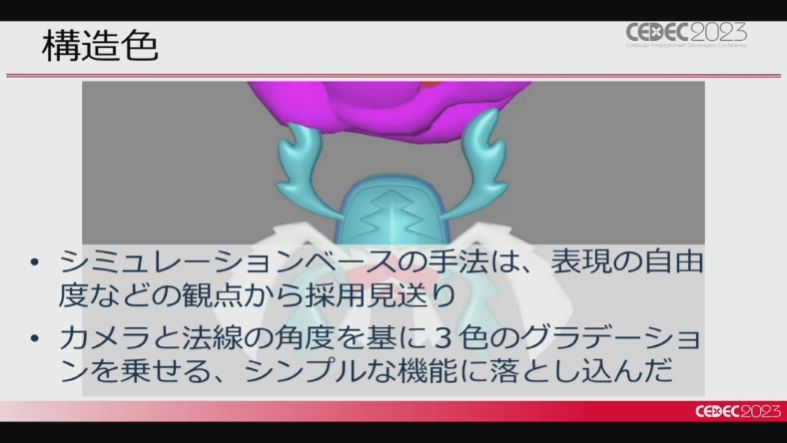
光が物体の構造によってあたかも様々な色が存在するかのように見える「構造色」の表現においては、制御し辛いシミュレーションベースは採用しておらず、こちらはカメラと法線の角度を基に3色のグラデーションを付与するシンプルな機能で表現している。
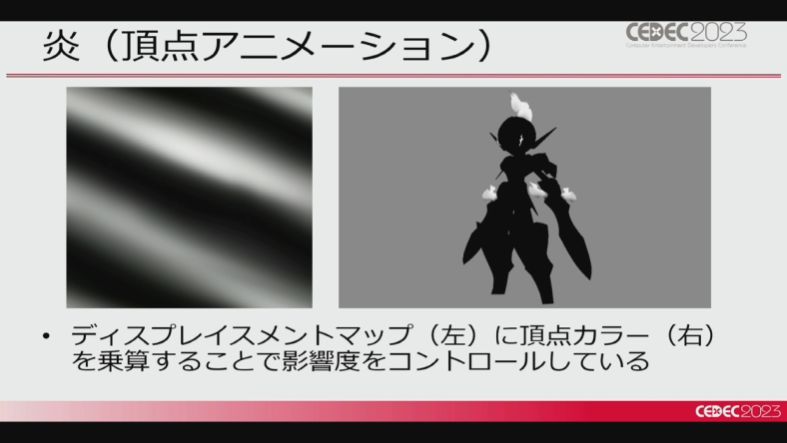
また、ソウブレイズの頭部に見られるような揺らめく炎の表現は頂点アニメーションで実現している。ディスプレイスメントマップで頂点揺らがせ、頂点カラーを乗算することでどの部位が揺らぎ、どの部位が揺れないかを設定しているという。
「テラスタル」&「ポケモンウォッシュ」のシステムに伴った3D表現
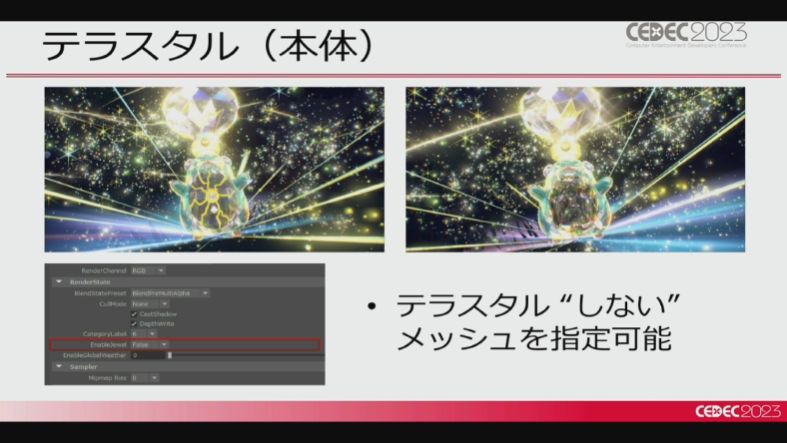
『ポケモンSV』より登場する新システム「テラスタル」はポケモンのタイプを変更することで戦闘の面白さを増大させたが、使用した際にはポケモンが宝石のように輝き、頭部にテラスタルジュエルを装備した姿に変化する。
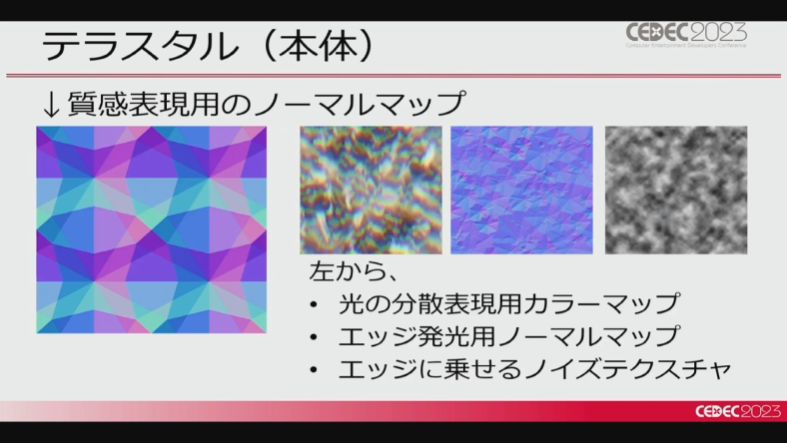
まずポケモン本体に関しては「宝石のカットされた形状」を与えるノーマルマップを使用し、同時に光の分散を表現するカラーマップ、エッジのキラキラとした発光を再現するノーマルマップとノイズテクスチャを使用している。
なお、全体に上記の表現を適用すると見栄えの良くないケースも存在したため、宝石のような表現を適用しない部位を指定できるように開発をおこなったという。決してキラキラさせれば美しくなるわけではないのだ。
テラスタルジュエルに関しては、オブジェクトの半透明の表面と透明な裏面を制作し、ふたつのメッシュをドッキングすることで表現している。
同時に、光の煌めきをUV回転のアニメーションで適用し、「プリズム感」を表現するマスクマップ、カラーマップを適用することで“輝く宝石”のような「テラスタルジュエル」が生み出されている。
また、『ポケモンSV』には、冒険中に汚れてしまったポケモンたちを綺麗にしてあげるコンテンツ「ポケモンウォッシュ」が存在する。
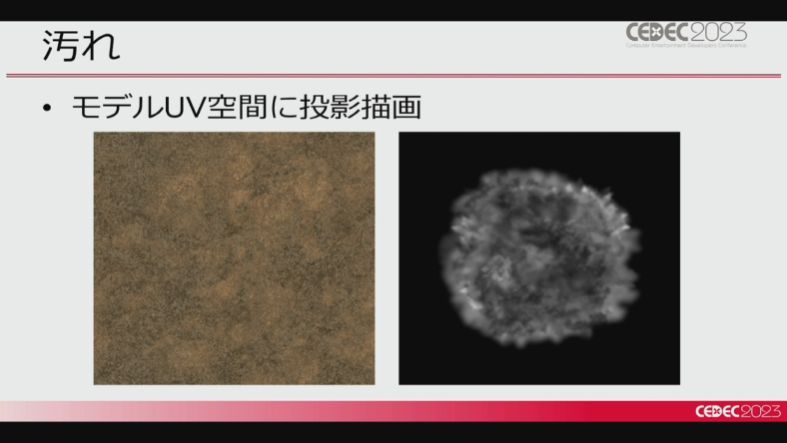
ここに置ける汚れの表現は戦闘によるダメージ汚れと雪汚れの2種類が作中にて描かれてる。これらは汚れのテクスチャ画像とマスク画像を用意し、これらをモデルのUV空間でレンダリングした後、元のモデルに重ねて投影するという「3Dペイント」のようなシステムで実現している。
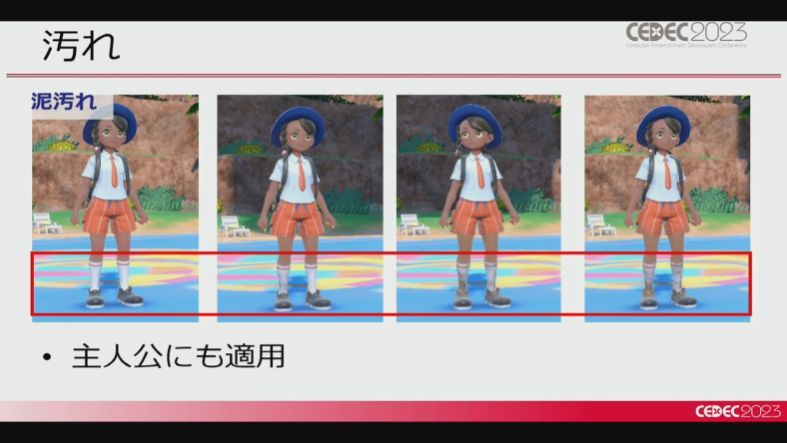
この方法は冒険している主人公の足元にも「泥汚れ」として活用される表現となっている。
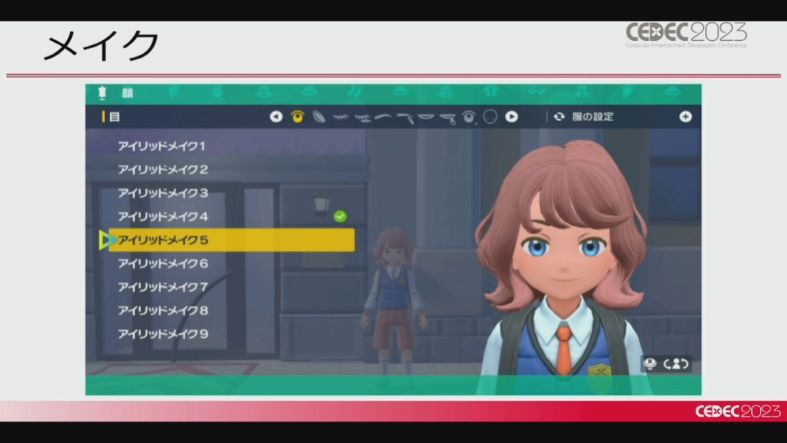
主人公の「メイク」やキャラクターのキュートな表情変化の舞台裏
『ポケモンSV』ではアニメ調の主人公を自由にカスタマイズしてメイクを楽しむことができたり、主人公や登場キャラクターのコミュニケーションにおける表情豊かなリアクションなども魅力的な要素となっている。
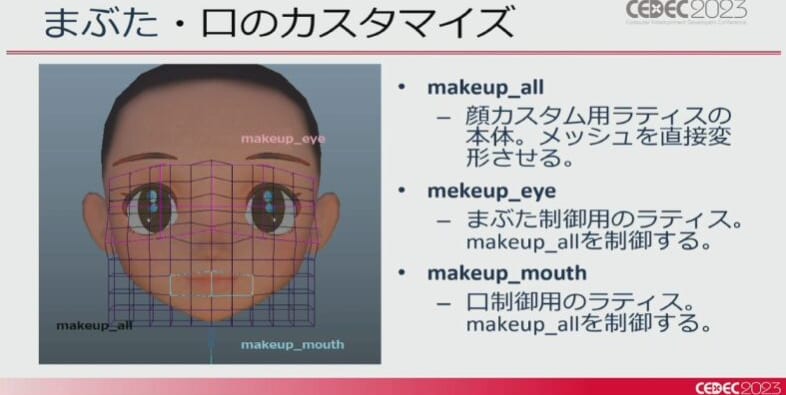
まず、キャラクターの目や口の形状に関しては、オブジェクトを立体的な格子で囲み、その頂点を動かすことで変形させるシステム「ラティス」を活用することで実現しているという。
Mayaのシーン上ではゲーム内でランタイムで制御できる顔全体に適用するラティスと、データ状で「顔全体のラティスの形状」を変化させるためのまぶたと口を制御する2つのラティスが用意されている。
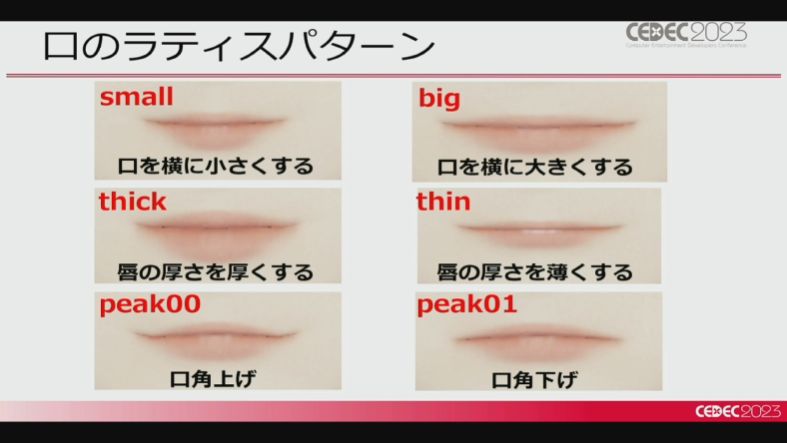
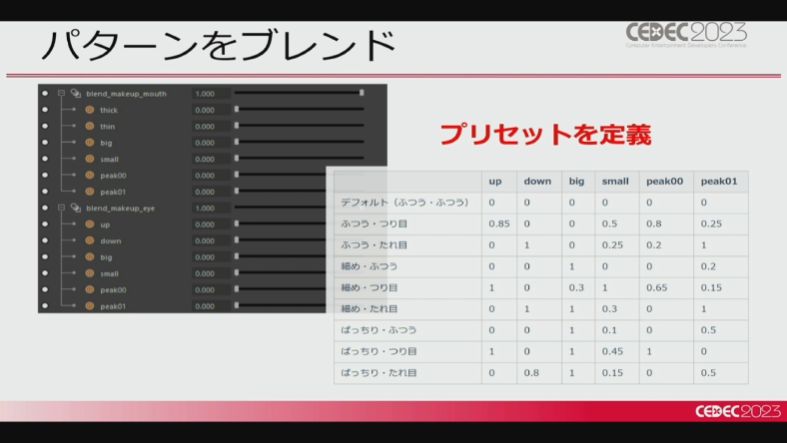
さらに、開発中には耳や口の形状を変化させるラティスのパターンが用意され、それぞれのパターンのウェイト(変形値)をブレンド可能にし、それぞれの顔立ちにあわせて値を設定したものをプリセットとして定義している。
この制作過程では細かい顔立ちの設定も可能であったが、煩雑になりすぎると「複雑で分かり辛くなる」ため、プリセットによる運用となっているそうだ。
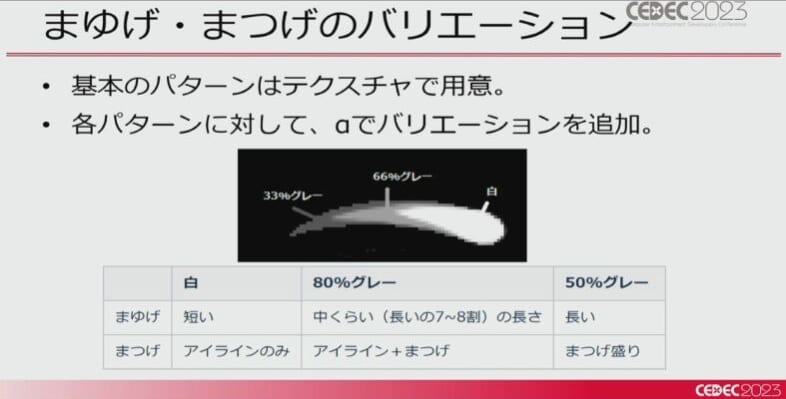
まつ毛とまゆげのバリエーションにおいては基本のパターンはテクスチャで用意し、パターンは色ごとのαの値の変化でバリエーションを生み出したという。
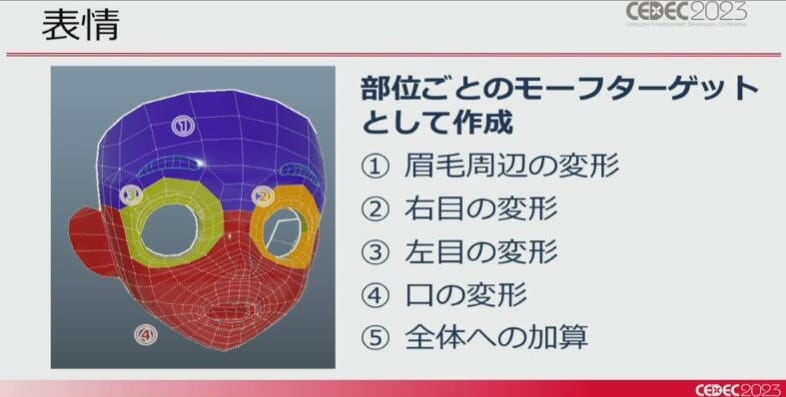
いっぽう、表情においてはフェイシャルアニメーションに多用されるブレンドシェイプを活用し、眉周辺、右目、左目、口、全体と5パターン作成されている。
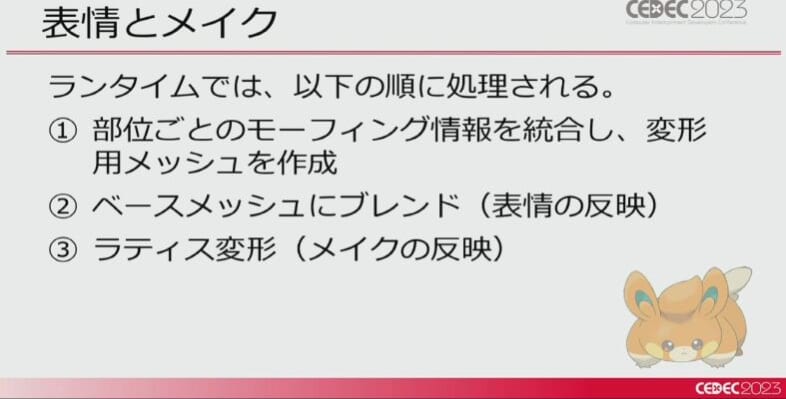
なお、ランタイムで適用される手順は下記画像の順で処理が行われる。
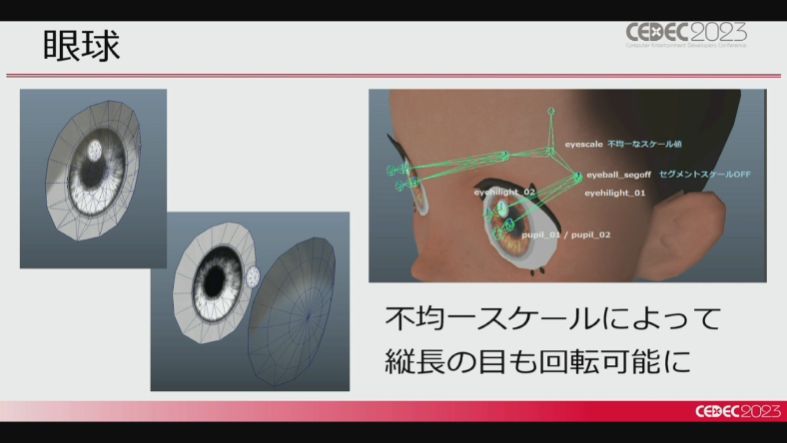
関連する議題としては人物の目の表現もあるが、こちらはポケモンの目と異なり、それぞれ別のジョイントを持つハイライトとベースのメッシュを用意している。それらの根っこに位置するジョイントに不均一なスケールを与えることで「縦長の目」も回転できる仕様となっているという。
世界観にマッチした主人公の顔や肌の作りこみ
本作のキャラクターはカスタマイズ性に富んでいることは勿論のこと、その可愛らしく、同時に『ポケモン』の世界に馴染んだ柔らかい印象を持つ「主人公」も大きな魅力だ。
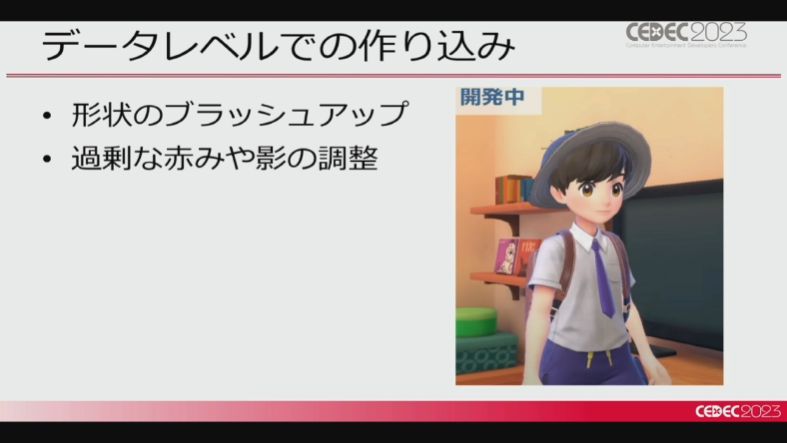
下記画像は開発の途中と製品版を比較するもので、終盤にかけた取組みによって可愛らしい主人公が実現したという。
ここにおいては勿論、モデルの形状のブラッシュアップや皮膚における過剰な赤みを和らげたり、陰影を滑らかにしたりと細かい調整も製品版のクオリティを作る要素のひとつになっている。
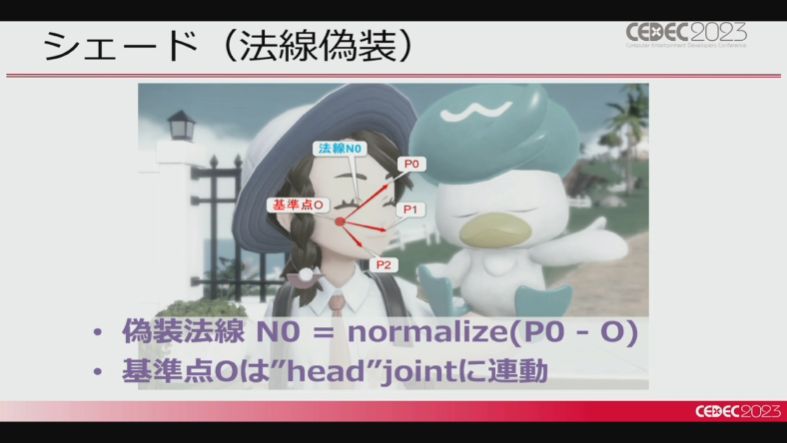
第一に、影の入り方を司るシェードの調整においては、頭の基点となるhead jointを原点とし、原点とメッシュの拡頂点を捉えた形状にスケールをかけることで、ラグビーボールのような形状の偽装法線を用意して調整している。
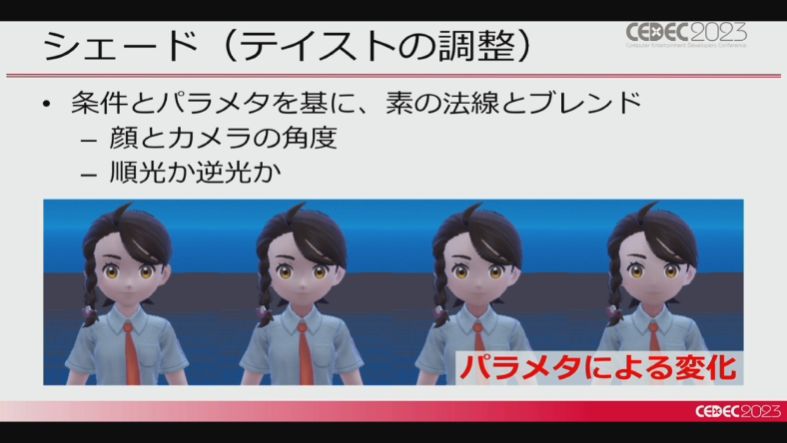
さらに、偽装法線ともともとメッシュが持っている法線をブレンドすることで可愛らしいシェードが実現する。この際、ブレンドは顔とカメラの角度、そして「順光であるか逆光であるか」といった条件とパラメータで比率が変化する。
下記画像の左側がモデルの法線で、右側が偽装法線となっており、丁度中間が製品版に近いことが伺えるだろう。
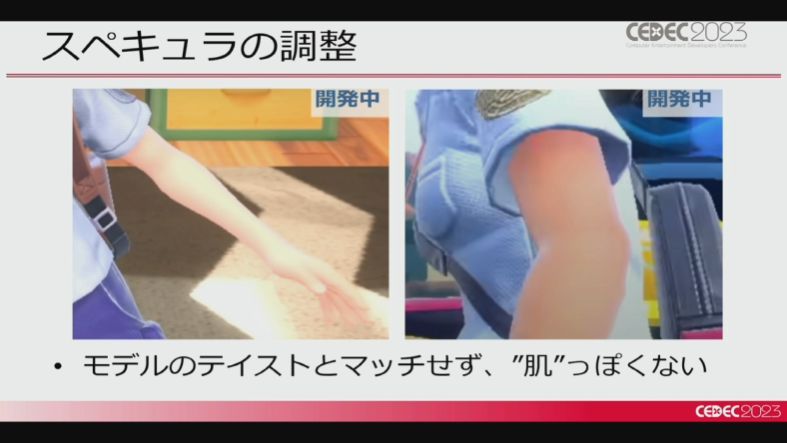
また、スぺキュラー(光が物体に入射した際に、光源自身が映り込んでできるハイライト)に関してはモデルのテイストとマッチしていなかったため、なめらかな光の表情を作れるように調整が施された。
一見開発中の画像でも充分に成立しているように感じるが、製品版と比較すると調整後のビジュアルにおける反射光の方が「やわらかい肌」を感じさせる仕上がりになっているだろう。
「パルデア地方」はどのように作られたのか。空と海と大地の作り方
最後に、オープンワールドとしてシームレスに冒険できる「パルデア地方」がどのように誕生したのかが紹介された。
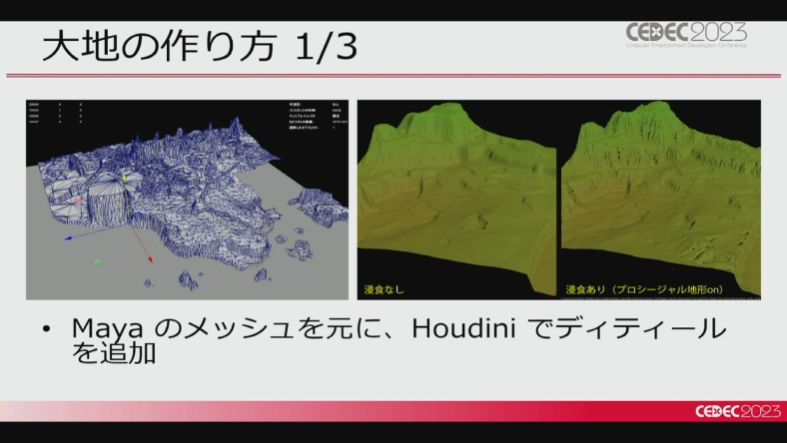
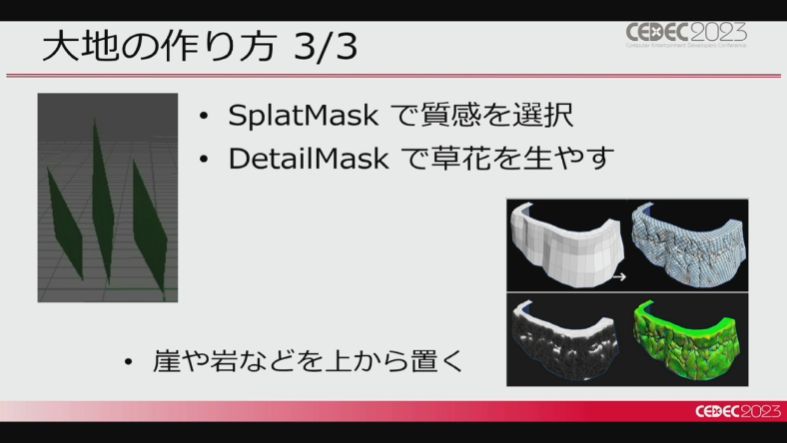
まず、パルデア地方を形作るテレイン(大地)はMayaにてモデリングし、そのメッシュを基にHoudiniでディテールを追加する。そして、Houdiniから地形の座標ごとの高さを記録したHightMapや場所ごとの材質および草木を生やすマスクを出力する。
そして、出力された大地に崖や岩などを上から設置することで制作されている。
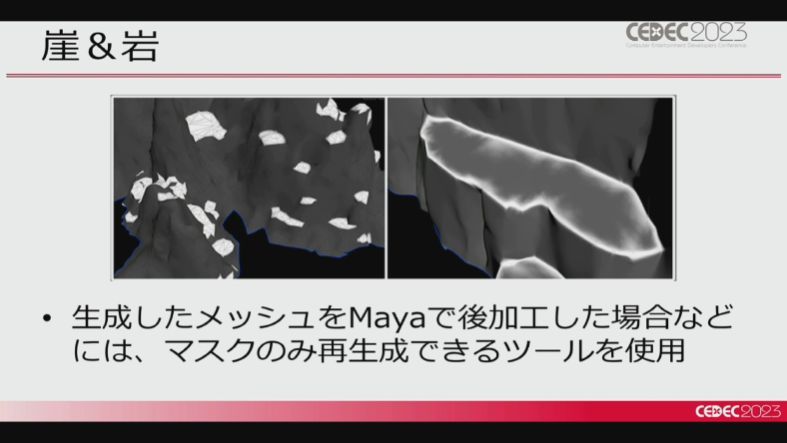
ここにおいて、崖や岩といったオブジェクトもHoudiniによりプロシージャルモデリング【※】で制作され、形状のみならずマテリアルをブレンドするためのマスクも出力する。
【※】プロシージャルモデリング
数式や処理の組み合わせを駆使してモデルを制作する手法。3DCGソフトであるHoudiniが得意とする領域でもある。
また、生成したメッシュはMayaで再加工するケースも存在するため、その際にはマスクのみを再生成できるツールを使用しているという。
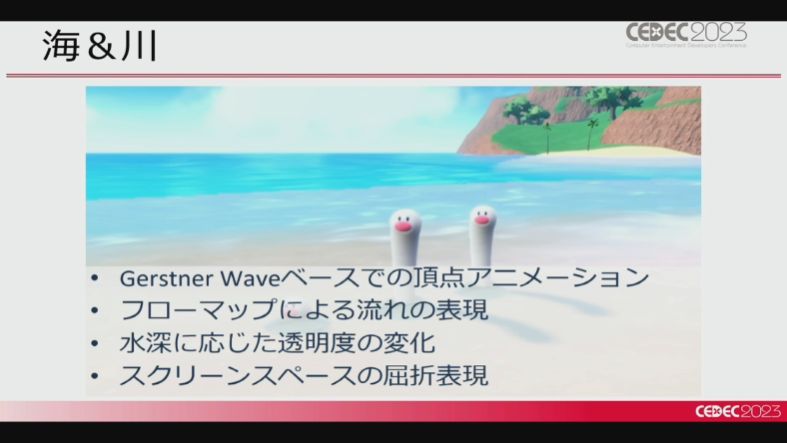
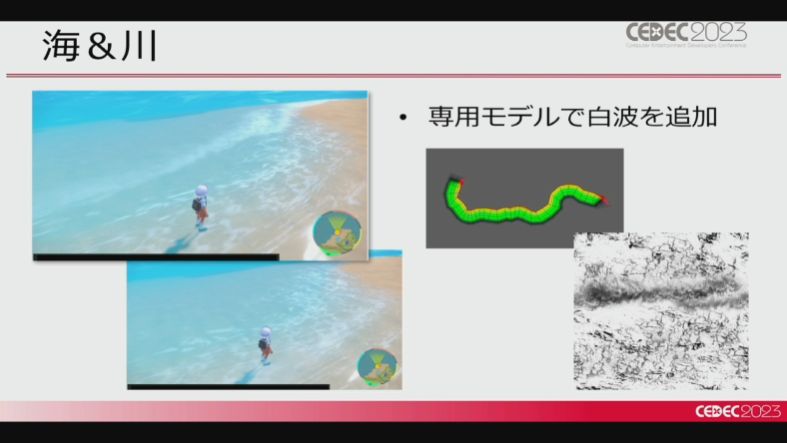
海や川といった水面の表現は、海や波を表現する際に使用される波形であるGerstner Waveをベースとした頂点アニメーションや、色によって物の流れを定義するフローマップを活用した水流の表現、そして水深に応じた透明度の変化、そして2Dの描画結果から反射を計算して描画するスクリーンスペースの屈折表現を使用している。
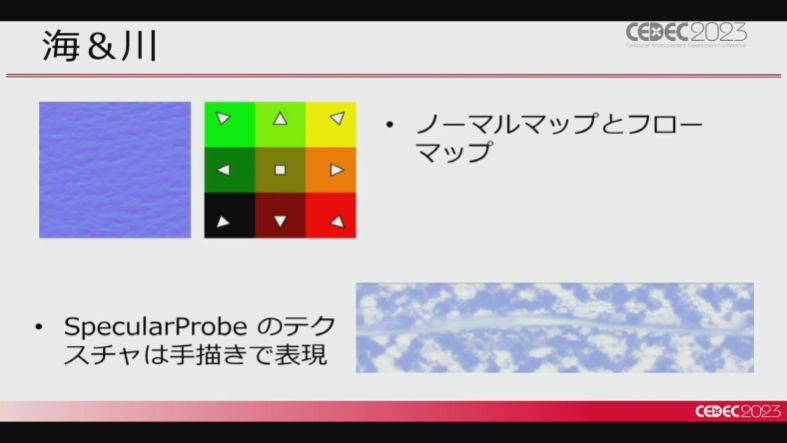
また、ディテールの表現に関してはノーマルマップのほか、手書きで制作したSpecularProbeを使用しているという。
くわえて、波打ち際の白波の表現も紹介されたが、この表現は特に苦労したポイントとなっているそうだ。
具体的には白波を表現するための専用のモデルを作成し、モデルの頂点カラーによって「陸地に近いほど大きく上下し、置きに行くほど上下が抑えられる」ようにアニメーションを施し、泡のマスクを施すことで実現しているという。
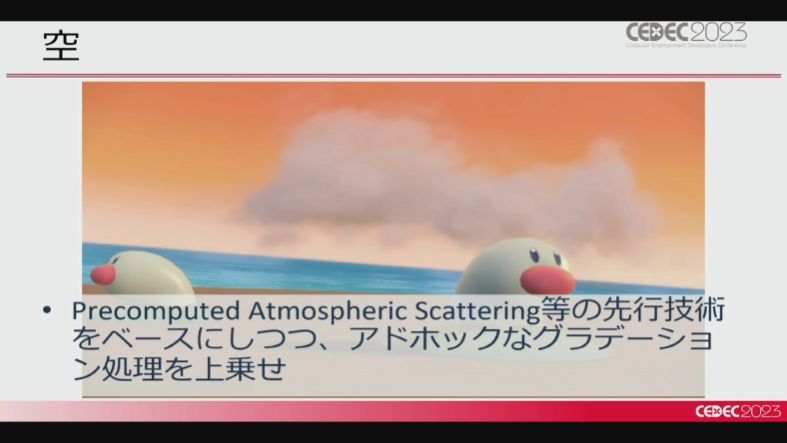
空に関しては、高速に空をレンダリングするprecomputed Atmospheric Scattingといった先行技術をベースにしつつ、水平線にグラデーション処理を上乗せしている。
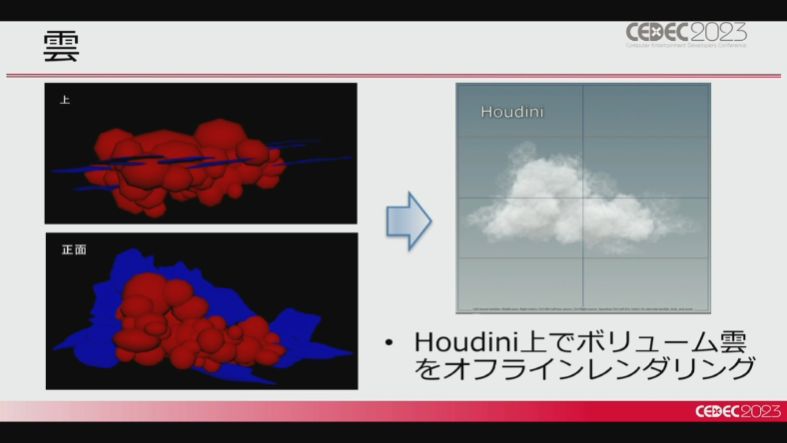
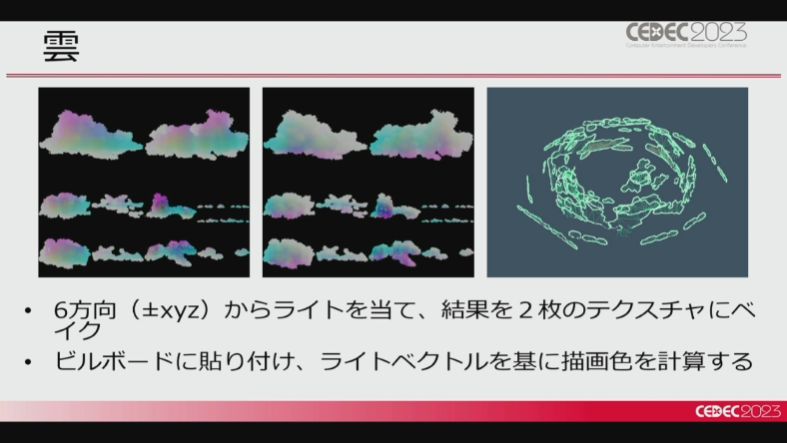
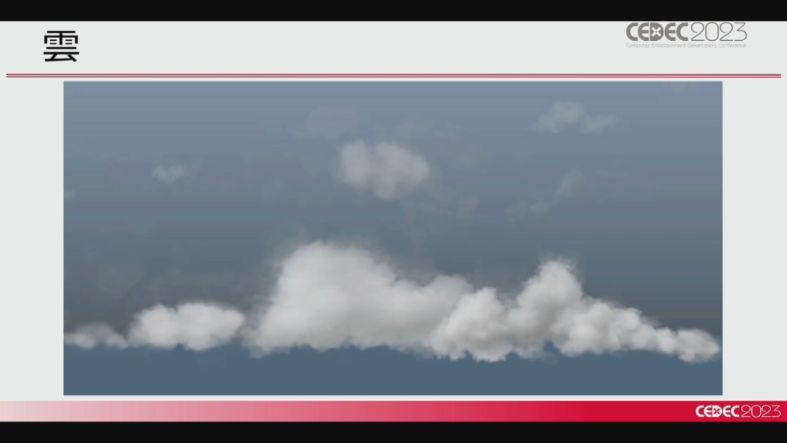
雲に関してはまずHoudini上でふわふわとしたボリューム雲をレンダリング。そして、作成した雲を「±XYZ」の6方向からライトを当てて結果を2枚のテクスチャにベイクする。
その結果を下記画像における一番右に配置された図のようなビルボードに貼り付け、光のベクトルに元図いて描画色を計算し表現している。これにより滑らかに動くリアルな雲が実現しているそうだ。
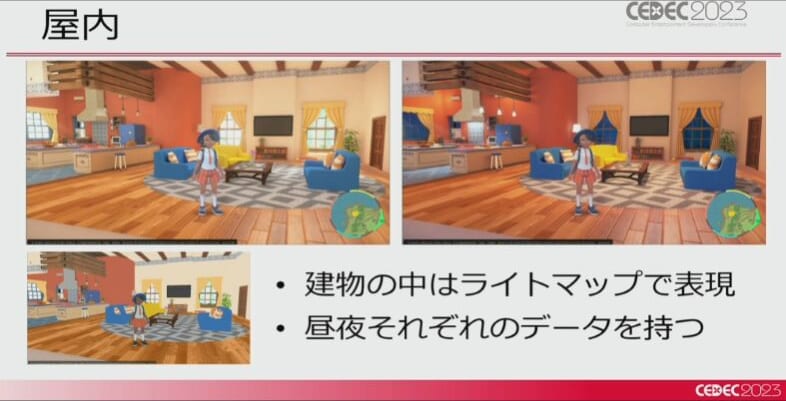
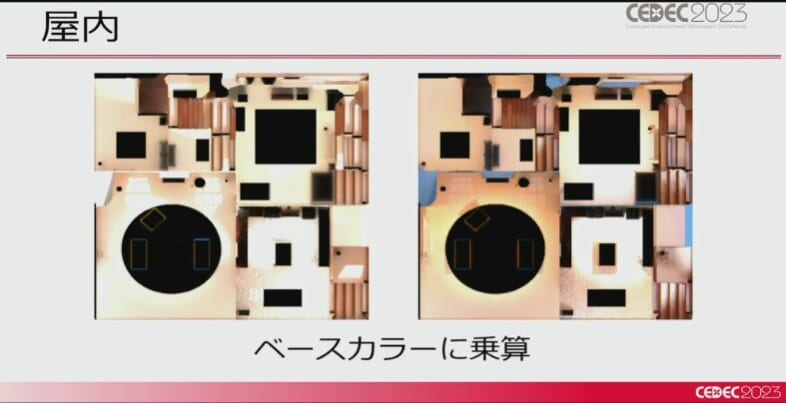
このほかに、屋内に関しては事前に計算した明るさや陰影などのライティング情報を焼き付けたテクスチャであるライトマップを活用しており、日中と夜のふたつのバージョンを作成している。
このライトマップをベースカラーに乗算することで屋内の表現を実現しているという。
本セッションでは上記のようにビジュアル面での取組みが網羅的に紹介された。これらからは『ポケモン』らしい可愛らしさ、とオープンワールドに耐えうる「リアリティ」の双方を共存させる緻密な取組みに溢れている。
本セッションのレポートが『ポケモン』のファンやゲームを開発する方の参考になれば幸いだ。